The WooCommerce Variation Stock Problem
We needed to modify the display of product variations in WooCommerce to display stock settings. We wanted it to show the stock status to customers. By default, when a customer selects a product variation from a dropdown menu, they will see the variation’s name, but they won’t be able to tell if the variation is in stock, out of stock, or available for backorder until after the option is selected. This can lead to frustration and confusion for customers who are trying to make a purchase as they have to check through every product size or color to see what is in stock.
The code we’ve provided below adds functionality to display the stock status of each product variation when it is selected by a customer. This is accomplished by modifying the way that the variation’s name is displayed in the dropdown menu.
WooCommerce Variation Code in Action
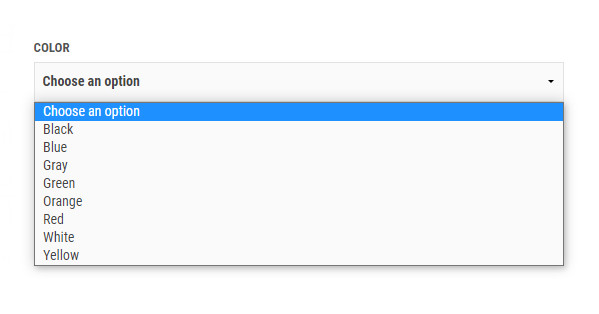
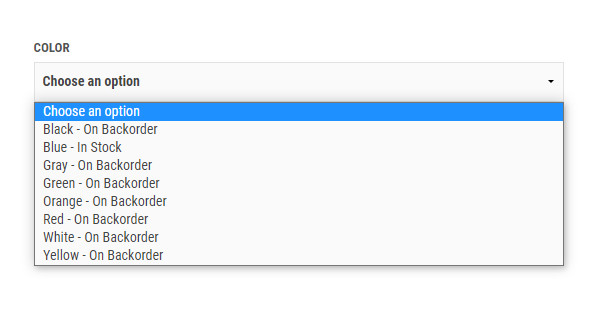
When implemented in a WooCommerce WordPress website, this is what it will look like:
Before WordPress Code

After WordPress Code

WooCommerce Variation Stock Status Code Example
Here’s the WordPress code snippet you’re looking for. Copy and paste this code into your functions.php file in your WordPress theme folder.
/**
* Customize the Front End Display of certain WooCommerce variations to display if its stock status in the drop down menu
*
* Be sure to update $attribute_name to your attribute name
* Ashton Sanders, www.www.websitesinaflash.com
*/
add_filter( 'woocommerce_variation_option_name', 'display_variation_stock_status', 10, 1 );
function display_variation_stock_status( $term_name ) {
if ( ! is_admin() && is_product() ) {
global $product;
$attribute_name = 'color'; // Change to your attribute name
$variation_id = 0;
foreach( $product->get_children() as $child_id ) {
$variation = wc_get_product( $child_id );
if ( strtolower( $variation->get_attribute( $attribute_name ) ) == strtolower( $term_name ) ) {
$variation_id = $child_id;
break;
}
}
if ( $variation_id ) {
$variation = wc_get_product( $variation_id );
$stock_status = $variation->get_stock_status();
if ( $stock_status === 'outofstock' ) {
if ( $variation->backorders_allowed() && $variation->managing_stock() ) {
$term_name .= ' - Available for Backorder';
} else {
$term_name .= ' - Out of Stock';
}
} elseif ( $stock_status === 'onbackorder' ) {
$term_name .= ' - On Backorder';
} else {
$term_name .= ' - In Stock';
}
}
}
return $term_name;
}How Does this WooCommerce Code Work?
First, the code first checks to see if the function is being called on a product page on the front-end of the website, and if so, it retrieves the product object and the name of the attribute that is being used to create the variations (in this case, ‘color’). This won’t affect any variation names in the admin dashboard.
Usage Note: Make sure you update $attribute_name = ‘color’; to be the correct attribute slug you want to implement this on.
Next, the code loops through each of the variations associated with the product, looking for the variation that matches the name of the option that is being displayed in the dropdown menu. Once it finds the matching variation, it retrieves the stock status of that variation and adds a string indicating whether the variation is in stock, out of stock, or available for backorder to the end of the variation’s name.
Finally, the modified variation name is returned to the function, which then displays it in the dropdown menu for the customer to see.
Why change the Variation Drop Down/Select in WooCommerce?

By adding this functionality to your WooCommerce store, you can provide customers with more transparent and accurate information about the availability of each product variation, which can lead to increased trust and satisfaction with your brand. Additionally, this code can be modified and expanded to include other types of product information, such as product ratings or special promotions, in the variation dropdown menu.
This code is a powerful tool for improving the user experience of your WooCommerce store and providing customers with the information they need to make informed purchasing decisions.
Leave a comment if this code helped you out or if you have any problems or modifications.


